HOW TO DETERMINE IDEAL IMAGE FORMATS AND DIMENSIONS FOR YOUR WEBSITES?
Images are one of the most popular ways for online merchants to convey information. Publishing a product image or your company logo, adding a background, or using an image as a link, are all various ways of doing just that.
For a well performing website, you frequently have to strike the right balance between producing an eye-catching aesthetic appeal and maintaining a speedy and user-friendly online experience.

In this comprehensive article, you will find out about the best image sizes for websites, your ideal image formats and dimensions. You will also learn about how to resize images and compress photos before uploading them to your website, as well as what tools to use, how to evaluate your site’s speed, and more.
Image file size
Users expect websites to load really quickly, as does Google.
In recent years, as connection speeds have substantially improved, website performance has become an important SEO and user-experience element. Visitors to your website may lose interest and exit if page loading speed are too slow.
But, how can you tell whether your website is experiencing performance issues associated with its image content?
With half of your visitors presumably using a smartphone or tablet, providing the best image file types and sizes is essential. Otherwise, your hard-won traffic will dwindle, and your Google rankings will suffer as a result.

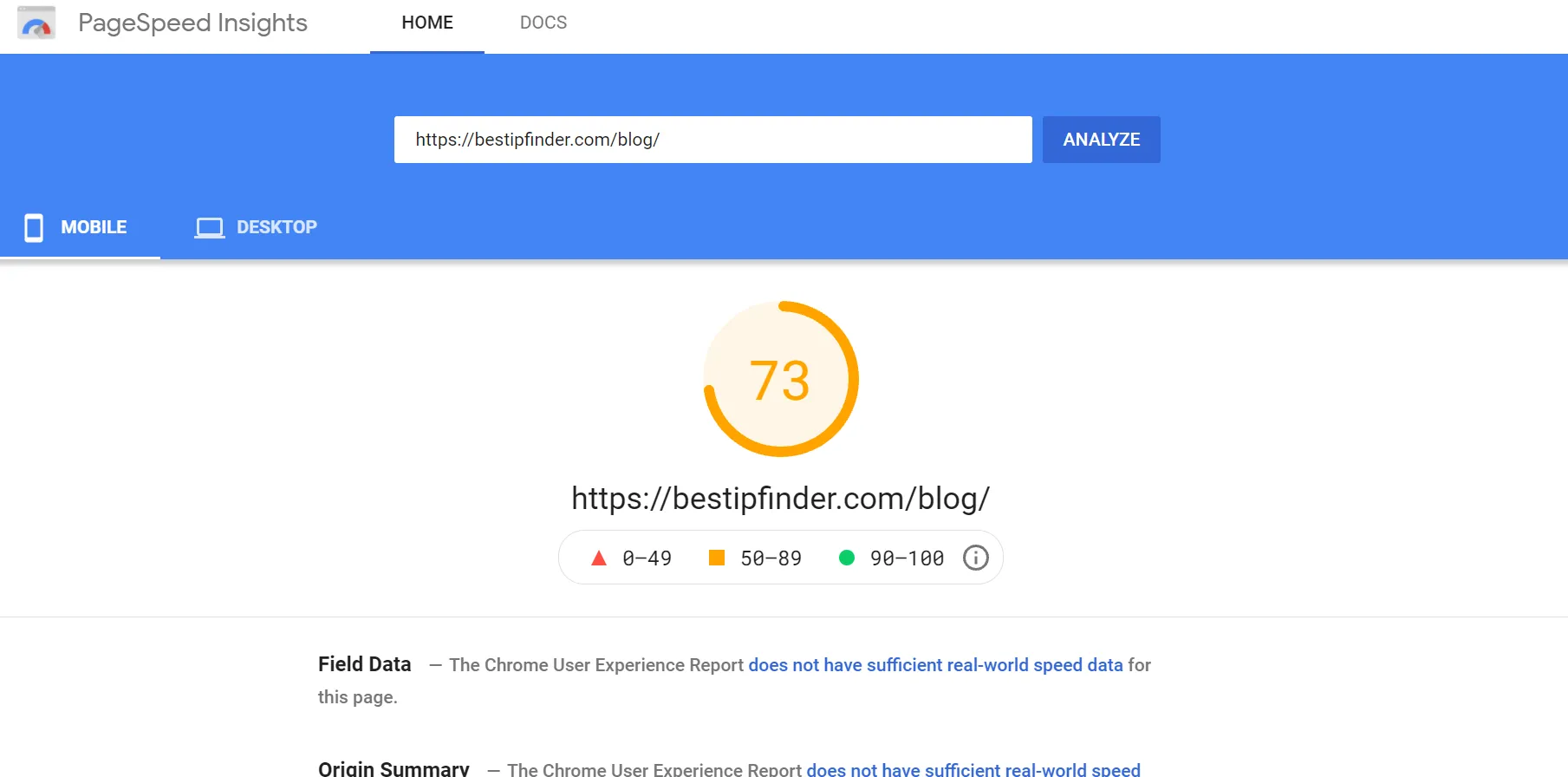
You can easily use free online services like Google PageSpeed Insights, GTMetrix, or Page Weight by imgIX to test your site.
Why do you need to keep an eye out for the size of your images?
The major purpose of picture optimization for website performance is to reduce file sizes while keeping acceptable quality. Reduced file sizes result in faster website loads, better customer experience, and better SEO.
Modern cameras these days can capture images at a resolution of up to 4k, that is 3840 x 2160 pixels. On the other hand, you hardly ever need to show an image on a webpage at its best most detailed form. That is, in fact, a disastrous strategy. The size of an image is related to the size of the file.

Depending on the compression ratio and the amount of detail in the image, a 4k image file compressed in JPEG can be as large as 8 gigabytes or even more. Having a picture that is 8 gigabytes in size on your website will significantly slow down the loading speed of your website. When using a mobile device, most people expect a webpage to fully load in less than five seconds. When using a laptop or desktop, the expected time is even lesser.
When you add a 4K image on your blog, it will extend the page beyond the resolution of what is allowable on most people’s monitors and smartphones. It will impact negatively on the appearance of your website. Hence, it is obvious that resizing your images is a good idea.
So, what size photos should you use?
That depends on how much space your blog content provides. The content sections of themes for Content Management Systems (CMS) like WordPress are typically 640 pixels wide. It is a good text width since it increases readability and makes it easier for images to follow.

Image format
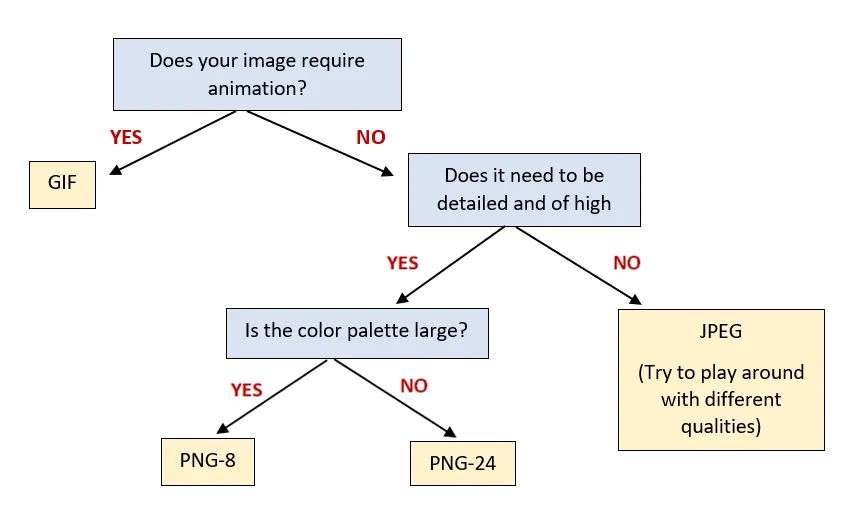
JPG, PNG, and GIF are the three most popular image file types for websites and blogs.
Aside from works of photography, your webpage is likely to have logos, icons, banners, spacers, thumbnails, and other graphical features.
Only use GIF for little things like icons and logos that require animation. Use PNG for graphics and illustrations, and JPG for anything else. Remember to choose a low compression ratio when converting your photographs to JPG. When you compress an image too far, it becomes pixelated and unpleasant to look at.
Any graphics with solid color regions might benefit from being stored in a lossless format. In such cases, PNG, SVG, and GIF formats can be useful.

Apart from these, another file format that you might want to check out is SVG.
SVG is short for Scalable Vector Graphics. It is a text format that uses the XML language to represent lines, curves, forms, and colors.
SVG files have the advantage of being infinitely scalable without sacrificing quality because they do not rely on a pixel grid. They are usually smaller file sizes because they are text-based, and they can be customized with CSS code.
Logos, icons, graphics, and drawings are examples of good SVG applications. Adobe Photoshop or Illustrator are both capable of producing SVG files.
File names of the images
DSC54013.jpg and such generic image file names should be avoided. Instead, give the image and its purpose a more descriptive name. Let’s say you are pushing a health drink called “Formula One Shake,” and you have added this image of the drink in Chocolate flavor to your blog. Formula_One_Shake_Chocolate.jpg is an acceptable filename for the photograph. Create a name that is as explanatory as possible.

The advantages of descriptive file names are important for two reasons: they make file management easier and they help with SEO. Image search is a key element of overall online search, and it might help your blog if the image has a descriptive name.
Alt tags
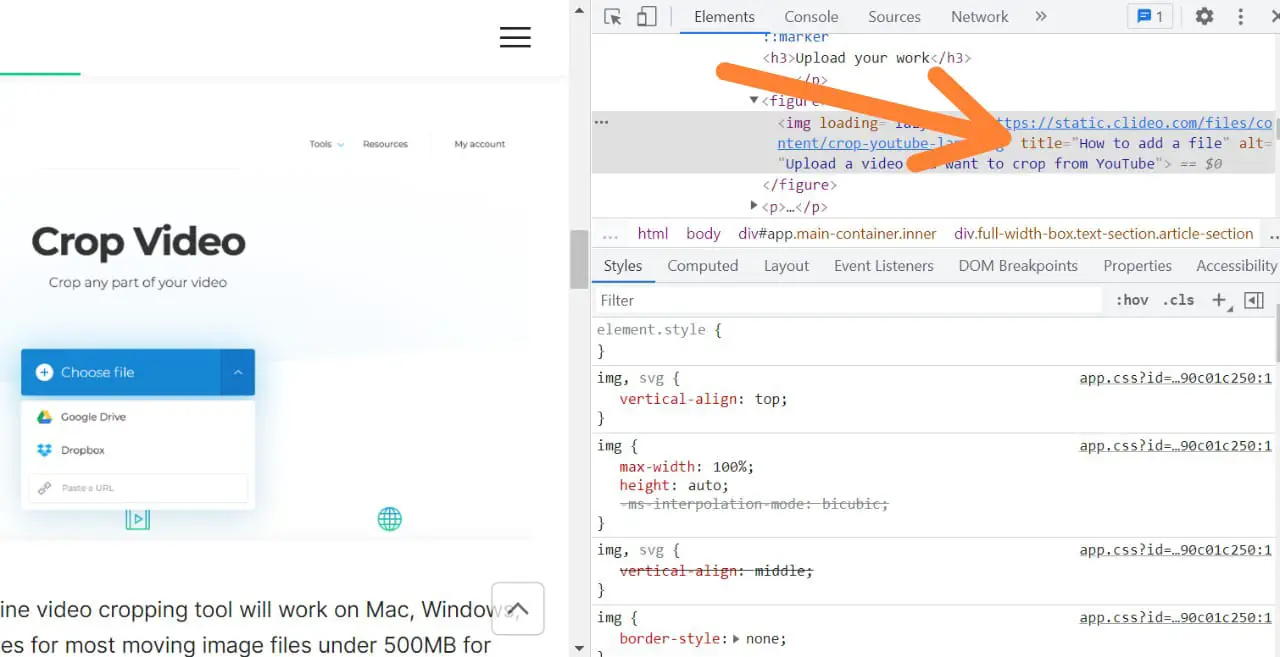
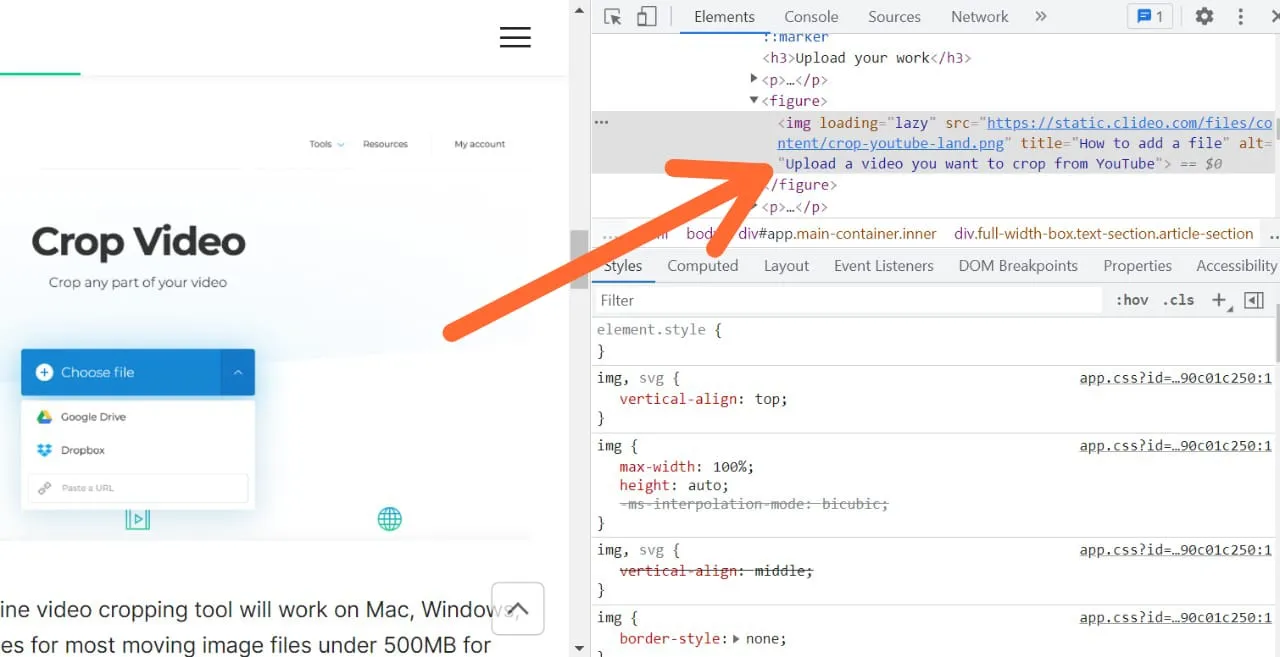
You should use explanatory alt tags in the same way that you should use descriptive file names. When a user hovers the mouse cursor over an image, browsers display the content of the alt tags. In the event that the picture fails to load, the alt tags are also displayed in the image placeholder. However, the file name should never be the same as the text. From an SEO standpoint, that is poor form. It is also possible that search engines will interpret it as a clumsy attempt at keyword stuffing. This might even bring down your rankings.
Sticking with the previous health drink example, if you already have Formula_One_Shake_Chocolate.jpg as the image name, you might want to keep the alt tag as “Formula One Shake in Chocolate Flavor.”

If you want your website to be effective, you need start paying as much emphasis to the graphics as you do to the content. Although content is paramount, consumers prefer to read information that is mixed with intriguing graphics rather than a wall of text.
We hope that these few suggestions have helped you in optimizing your images for your blog!