HOW TO DETERMINE THE CORRECT IMAGE SIZE FOR YOUR WEBSITE?
Images are one of the most popular ways for online merchants to convey information. Publishing a product image or your company logo, adding a background, or using an image as a link, are all various ways of doing just that.

For a well performing website, you frequently have to strike the right balance between producing an eye-catching aesthetic appeal and maintaining a speedy and user-friendly online experience.
In the following article we will brief you about the perfect file sizes of images that you insert un your webpage.
Importance of image size
Users expect websites to load really quickly, as does Google.
In recent years, as connection speeds have substantially improved, website performance has become an important SEO and user-experience element. Visitors to your website may lose interest and exit if page loading speed are too slow.
Having a website filled with images that occupy a lot of space will do nothing but slow them down. As a result it is critical that you pay careful attention to the size of your images.
But, how can you tell whether your website is experiencing performance issues associated with its image content?
With half of your visitors presumably using a smartphone or tablet, providing the best image file types and sizes is essential. Otherwise, your hard-won traffic will dwindle, and your Google rankings will suffer as a result.

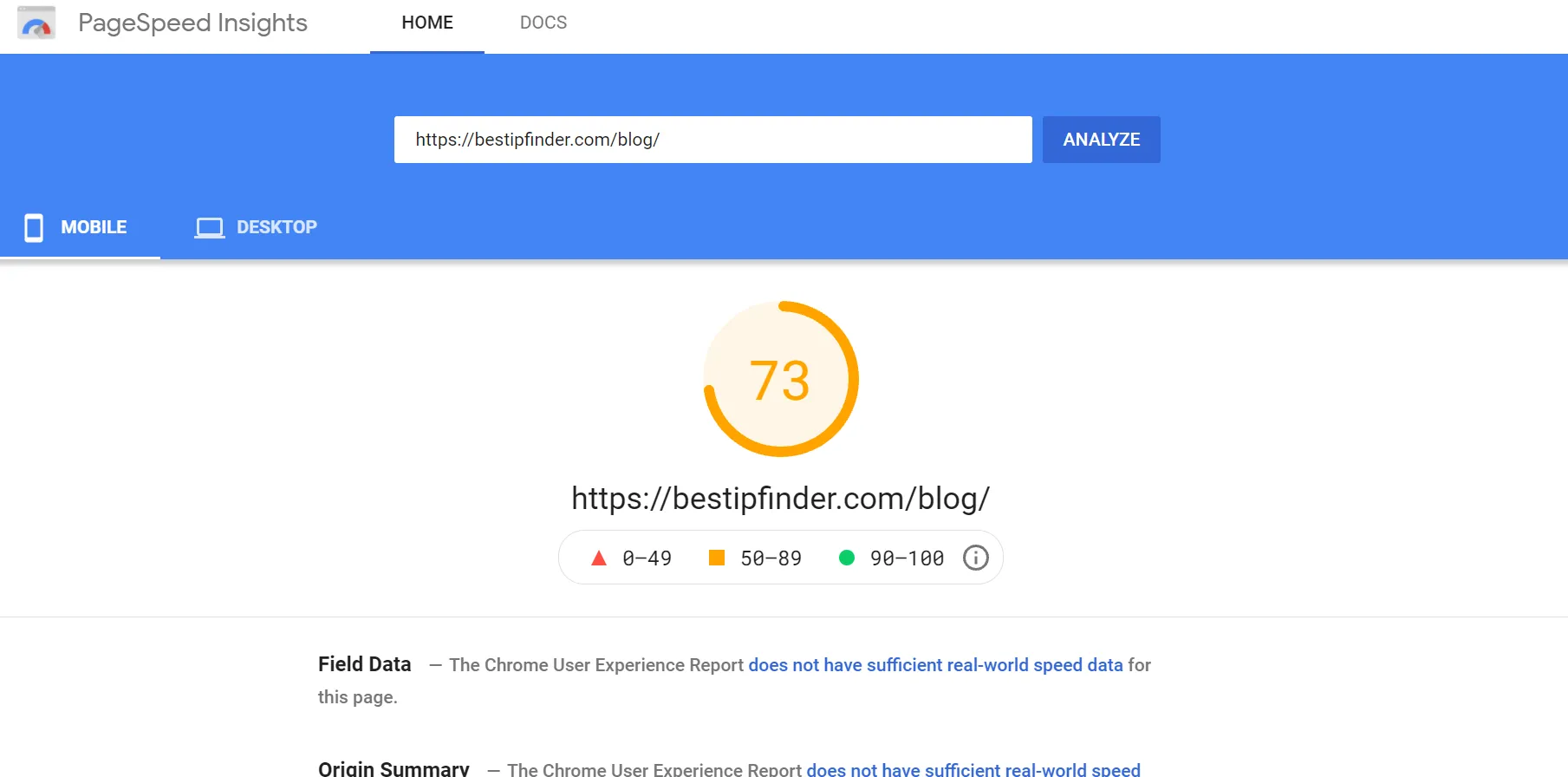
You can easily use free online services like Google PageSpeed Insights, GTMetrix, or Page Weight by imgIX to test your site.
Why do you need to keep an eye out for the size of your images?
The major purpose of picture optimization for website performance is to reduce file sizes while keeping acceptable quality. Reduced file sizes result in faster website loads, better customer experience, and better SEO.
Modern cameras these days can capture images at a resolution of up to 4k, that is 3840 x 2160 pixels. On the other hand, you hardly ever need to show an image on a webpage at its best most detailed form. That is, in fact, a disastrous strategy. The size of an image is related to the size of the file.

Depending on the compression ratio and the amount of detail in the image, a 4k image file compressed in JPEG can be as large as 8 gigabytes or even more. Having a picture that is 8 gigabytes in size on your website will significantly slow down the loading speed of your website. When using a mobile device, most people expect a webpage to fully load in less than five seconds. When using a laptop or desktop, the expected time is even lesser.
When you add a 4K image on your blog, it will extend the page beyond the resolution of what is allowable on most people’s monitors and smartphones. It will impact negatively on the appearance of your website. Hence, it is obvious that resizing your images is a good idea.
So, what size photos should you use?
That depends on how much space your blog content provides. The content sections of themes for Content Management Systems (CMS) like WordPress are typically 640 pixels wide. It is a good text width since it increases readability and makes it easier for images to follow.

Following this while designing your webpages is an easy way to keep up the performance of your website.